How I Make My Site
6 August 2024
Note: This post is easier to read on a large screen due to the images, but should still be legible on a phone.
Creating a site from scratch is hard. Anyone who has made their own NeoCities site knows that. You have a great idea for how you want it to look, maybe you write a few blog posts, add a few pages, all by hand with nothing but HTML and CSS.
And then you decide you want to change something - Add something to the menu, add a new CSS class to the text. If you've done it by hand, with nothing more than a simple text editor, you will have to change every page one by one. Every time you add a new blog post you will have to copy an existing one, remove the old blog post text, and add in the new stuff. And again, if you decide to change the look & feel you have to go back through every post and do it again.
Then maybe you're finally happy with the site and you publish it. You continue to work, editing pages, getting some new content just right when - oh no! Your computer bricks itself and your work is lost. Making a site is hard, who the hell has time for this?
The good news is, it doesn't have to be this way. Today's blog post is going to cover how I work on my website; the truth is I'm lazy at heart and I want the site development experience to be as smooth as possible and if that sounds familiar then I hope I can help you.
Git & GitHub
Git
Imagine you're back in school (or still in school if you are lucky enough to still possess your youth) and you're tasked with writing an essay. You finish your first draft and you save it firstdraft.txt. You make a few amendments, and you name that firstdraft_new.txt. You go to bed, and the next day you work a little more; this one is saved finaldraft.txt. Then you spot a few typos and save it finaldraft_NOREALLYTHISISFINAL.txt.
While you may not know it, what you've done there is maintain source control. At any point if you didn't like the changes you made you could go back to the previous file and start from a good point, instead of trying to unpick what you'd changed or even worse, start from scratch. Now what if you didn't have to save a different file every time you changed something? That is where git comes in. Git is a way of maintaining source control for virtually any type of file - It has limitations, but let's not complicate things. It doesn't just do code, if you wanted to source control that essay with git you absolutely could, and I'd go one step further and say if you are in school and you are writing essays then you should.
Git is not the only source control option out there, if you search around you'll find several others. I'd compare it to pens; walk into any company in the world and I bet you'll find a pen, right? I'd also be pretty confident that the pen is a biro. Well, source control and git is like that too. Any software company in the world will use source control, it's practically a guarantee. There are also good odds on it being git. Git actually has some useful documentation on what it is and how to use it so I won't regurgitate it here.
GitHub
So you're using git, you've source controlled your site and copied the files over to NeoCities. You're done, right? Well you could be, but there are other steps you can do to secure your site. I mentioned earlier about the site being entirely on your own computer, and that's still true. Sure, the published version is on NeoCities, but if you are working on your site on your machine and your machine dies then your changes are lost forever. Enter GitHub.
Let's analyse the name - it's in two parts, git and hub. I hope I don't come across as patronising but it really is that simple, it's a hub (a central location) for you to put your git repositories - that is, your site, or your essay, or whatever it is you are source controlling. And just like how git has many alternatives, so too does GitHub; the nice thing about GitHub is it's widely used, well maintained, and free.
You may be thinking "that just sounds like cloud storage", and you're pretty much right. You could copy your files to a cloud storage provider and have just as much security. The advantage with GitHub is you can easily push and pull changes, that is to say you can easily get changes that's on the remote server, and easily upload your changes too. When you are a single developer the advantages may not be as clear, but this is extremely useful for software development teams when multiple people are working on the same thing.
GitHub also has very good documentation, and it even includes a brief explanation of git if mine didn't make much sense.
Writing the site: 11ty / Eleventy
I'm going to assume you have a fundamental knowledge of HTML and CSS, they are essential to website development. At the beginning I mentioned having to copy and paste menus, how every page is affected if you want to change the structure - it's true, but with a "static site generator" you can side-step a lot of the maintenance pain. There are many out there, and I've tried a few; my favourite by far is Eleventy, also known as 11ty.
A static site generator at its core takes files, sometimes written in basic HTML, sometimes using more advanced languages, and generates a static website from them. You will probably have a template file that contains your header, menu, and footer, and then your core content goes in separate files. Let's take a look at what this site looks like behind the scenes.
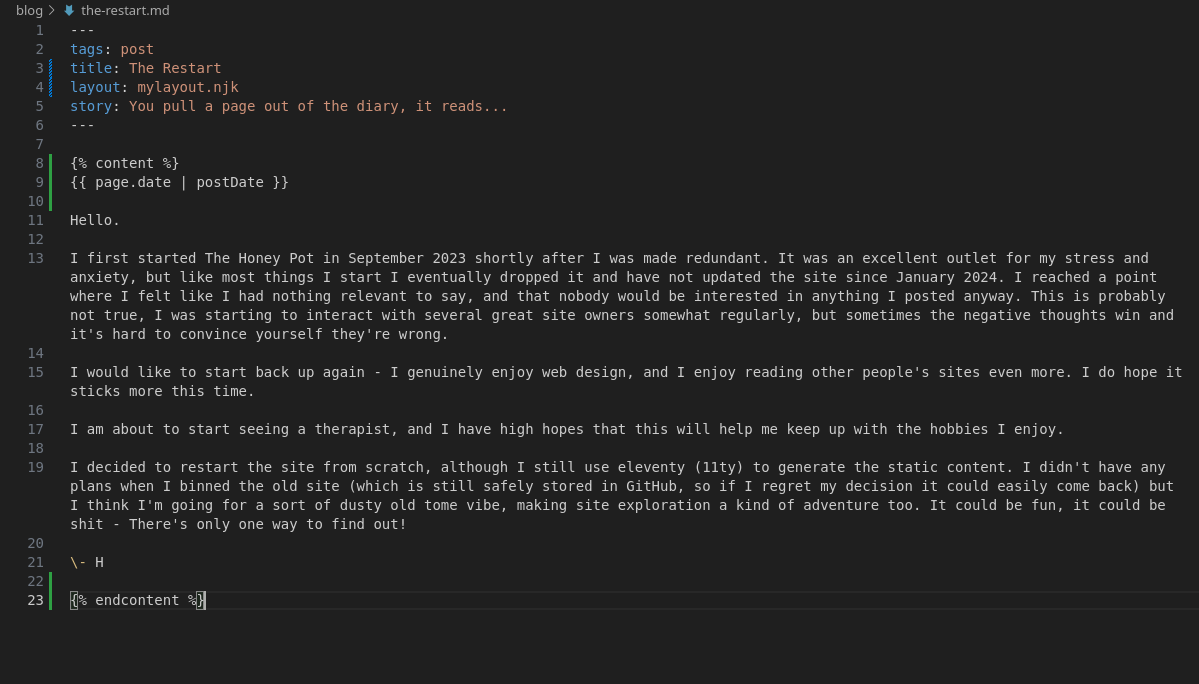
Here is my first blog post, "The Restart", in code.

That is the whole "page", but notice how there is no menu? It's not even HTML, in the top left we can see the file type is ".md", which stands for markdown. Markdown is a way of writing super simple HTML in a more human readable format. We can also see a few tags in blue up there, one is literally called "tags", but there is also "title", "layout", and "story". "tags" are, well, tags you can add to a page. I've added "post" which I use on the index to generate a list of blog posts - no more manually adding them every time you publish a new post! The "title" is, as you guessed, the title on the page. Layout is how I add my menu and footer, and finally story is the red text you see above the title.
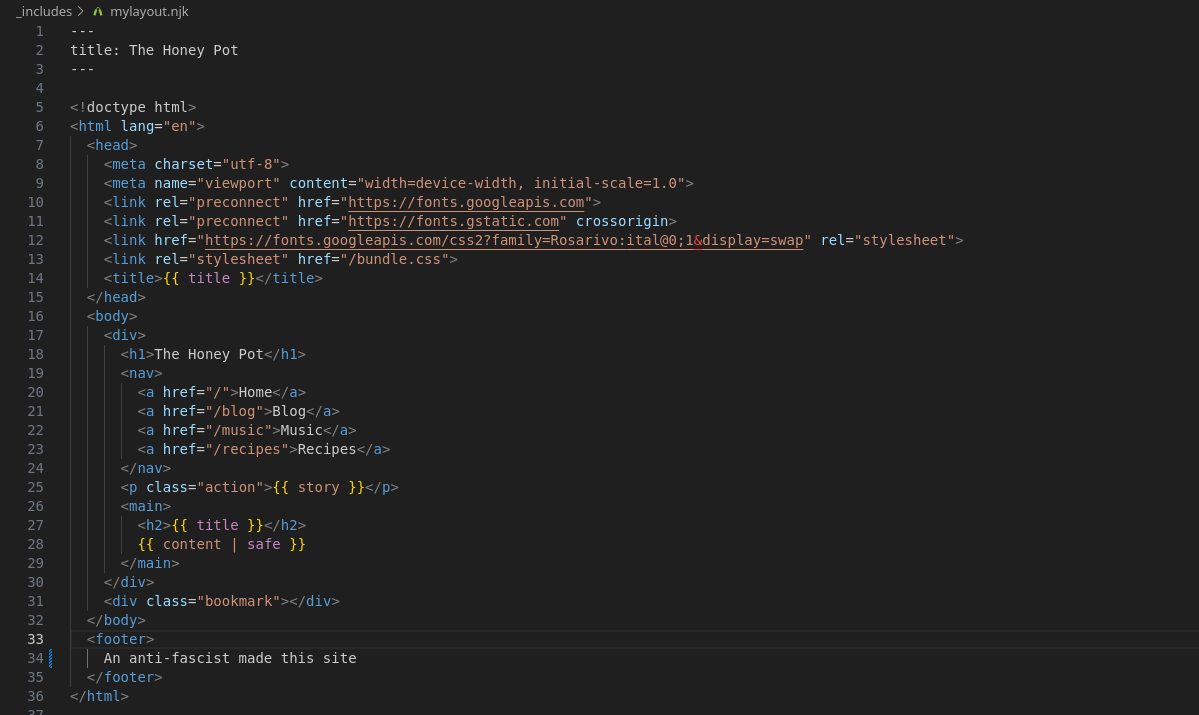
Let's take a look at the template it mentions, "mylayout.njk".

Now if you know HTML this is going to look a lot more familiar. We've got the head element, a body, we can see a title and a nav bar, and that "h2" element there is the page title and right below where it says {{ content | safe }} is the contents of the page. In fact we can see a few things in double curly brackets, and those match some of the tags we saw on the blog post. There's "title" being used twice, and there's also "story". When I build my site the blog post gets pushed into that "content | safe" section, and everything in curly brackets gets replaced with the actual value. Pretty cool right? That's the bread and butter of 11ty.
Final notes
A few other minor points: I use Visual Studio Code as my editor of choice because it's free, open source, and has an expansive library of add-ons that help writing a site even easier. It can automatically format files (except I struggle with .njk files, hit me up if you've got that sorted).
I also use MX Linux as my distro/operating system, and Firefox as my browser. I use Firefox's built-in accessibility scanner to check for any problems.
When you bring all of that together you have a robust, easily managable website. The learning curve is steep, no doubt about it, but if you really enjoy website development then you should have a lot of fun learning these tools.
- H